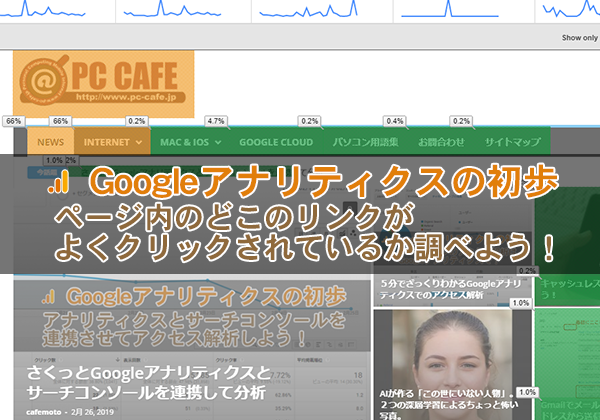
ページ内のどのリンクをクリックしているのか?
Googleアナリティクスでのアクセス解析は各ページ間の遷移について見ることができます(行動フロー)。しかし、ページ内にある数多くのリンクのうち「どこに配置されているリンクが多くクリックされているか」わかりにくい部分があります。
今回はその問題を解決するためにブラウザ「Google Chrome」に拡張機能をインストールして「ページ内のどのリンクが良くクリックされているか」を見てみましょう。
この拡張機能を利用して「より効果的なリンク、メニューの配置」などを考えていきましょう。リンクが適切に配置されていればユーザーが複数ページを閲覧し、滞在時間を長くすることができます。
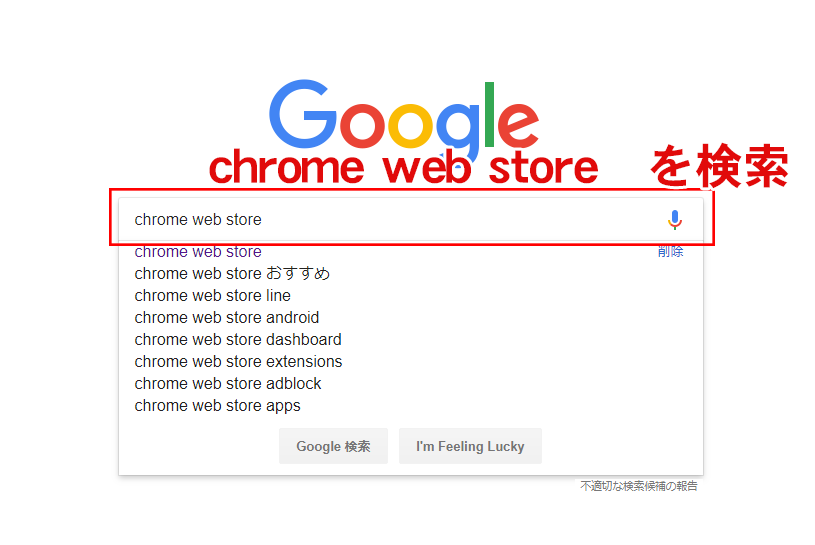
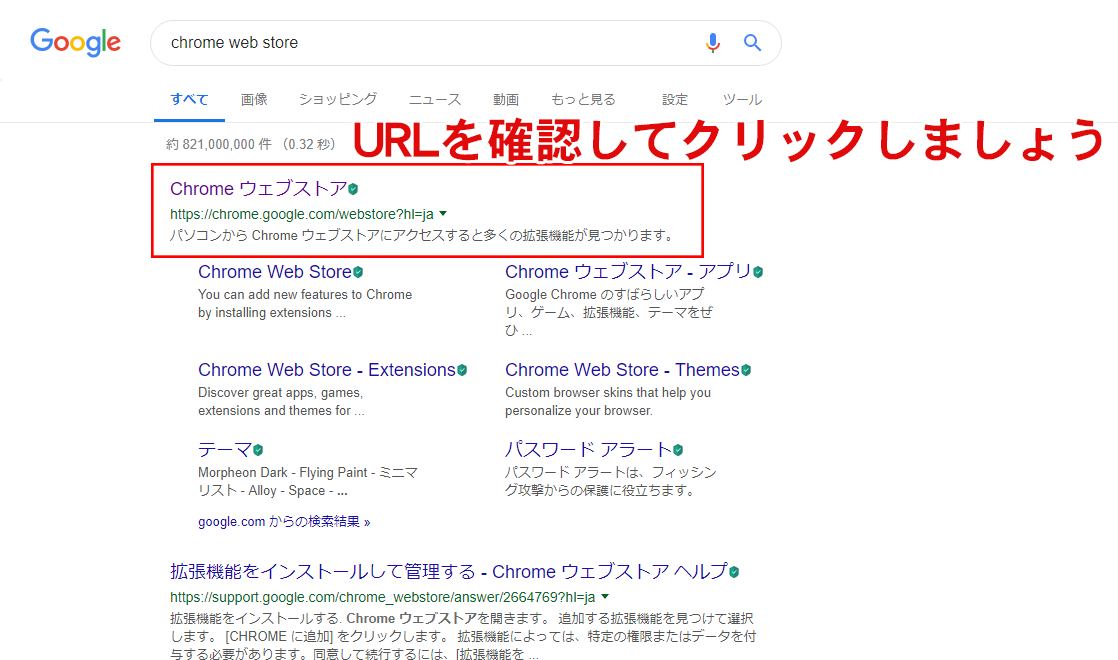
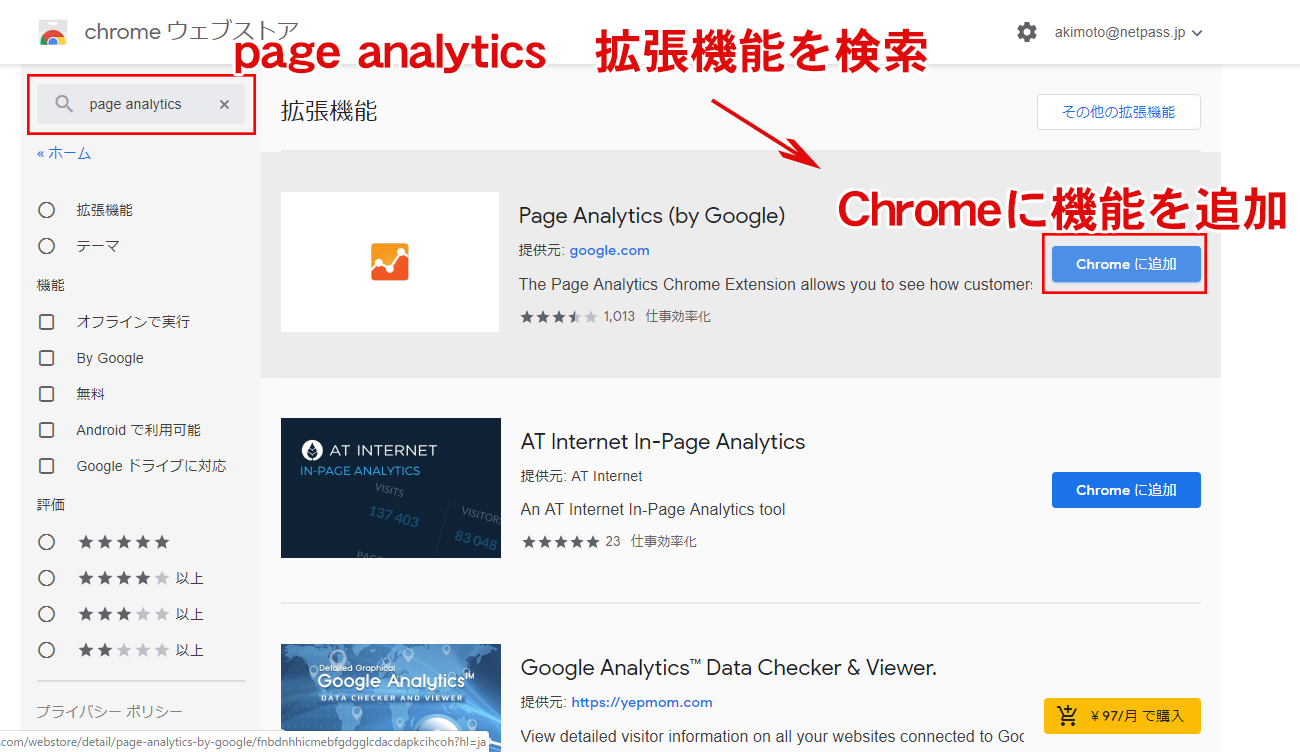
ブラウザ「Chrome」に拡張機能を追加
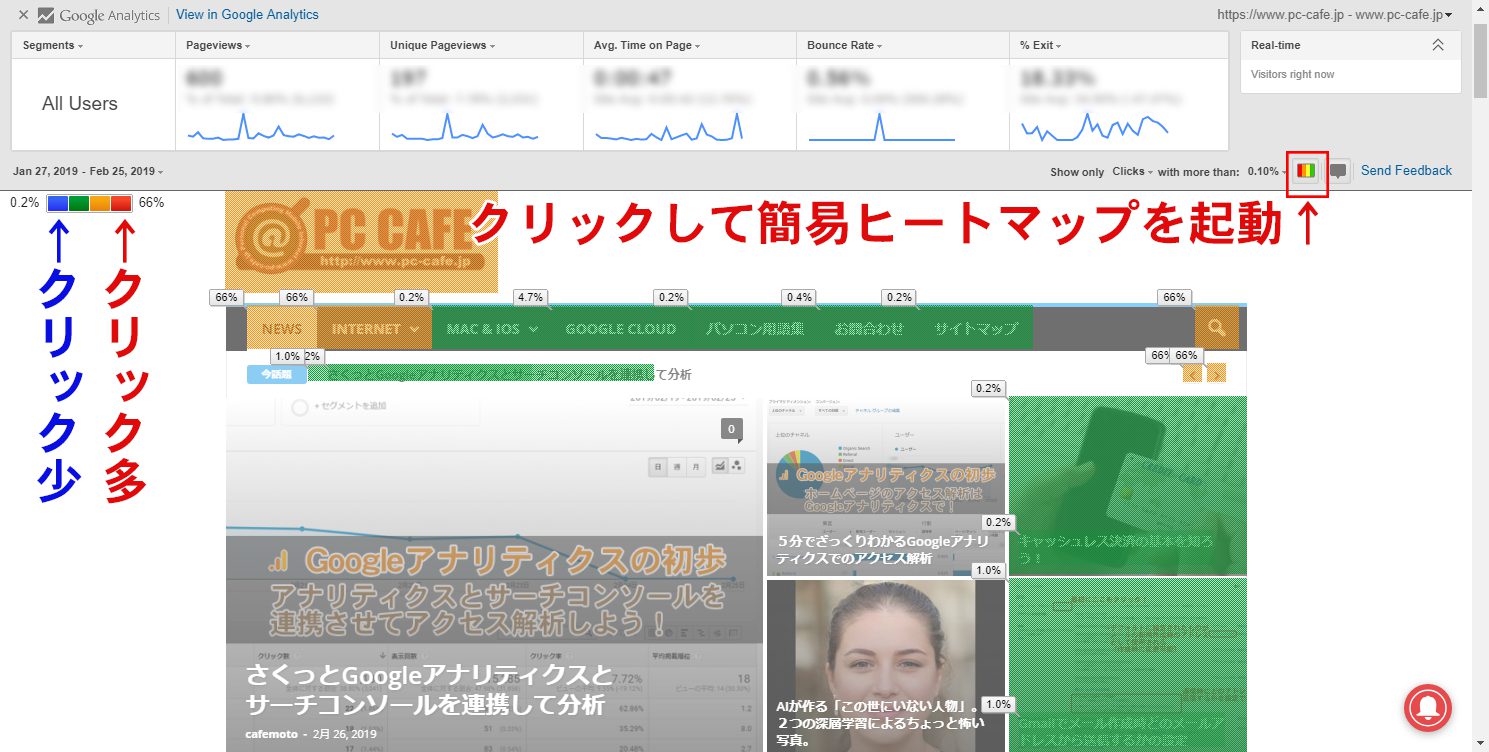
自分のページをPage Analyticsで見てみよう
大雑把にですが、この解析からわかること
ページのレイアウトやデザインは大変むずかしいものです。今回のChrome拡張機能を使ってページのどこがクリックされているか、を分析してレイアウトを見直しましょう。
- ページの複数箇所にメニューを配置してある場合、どこにあるメニューが使われやすいかが検討できます。
- よくクリックされるページへのリンクがページの下の方に配置されている場合、ページ上部に配置変更するともっと多くクリックさせることができるかもしれません。
- 「クリックしてほしいリンク」が「クリックされていないリンク」に囲まれている場合、もしかすると「見たいものがない」とざっくり流されてしまっている可能性があります。目立つ位置に移動させましょう。
一般的に言われているのが「ページの左上に近いリンクほどクリックされやすい」傾向があるということです。特に見てもらいたい内容があるときはなるべく「ページの左上」に配置しましょう。