Googleスプレッドシートから、Googleカレンダーにまとめてスケジュールを連携する方法について解説します。
今回はGoogleが提供しているGoogle Apps Scriptを使ってスプレッドシートに記載されているスケジュールをGoogleカレンダーにまとめて反映させます。
スケジュールをスプレッドシートやエクセルで管理している人やスケジュールの一括登録したい人などにおすすめです。
連携方法
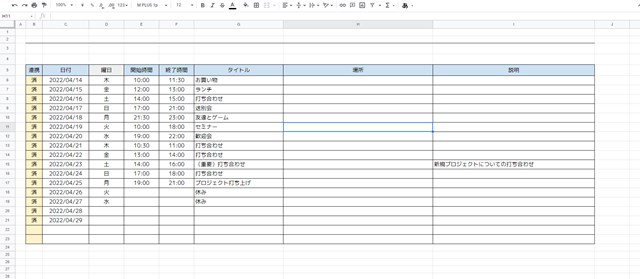
スプレッドシートの作成
スプレッドシートの見た目を整える意味合いでB5セルから予定表を作成します。B5セルの縦列はカレンダーに連携済みかの確認、C5縦列は日付の入力、D5縦列は曜日、E5縦列は開始時間F5縦列は終了時間、G5縦列はスケジュールのタイトル、H5縦列は場所、I5縦列でスケジュールの説明を入力します。
これでスプレッドシートの準備は完了です。
曜日以外の項目をGoogle Apps Scriptで読み込む仕組みになっています。
スクリプトの設定
スクリプトの設定を行います。
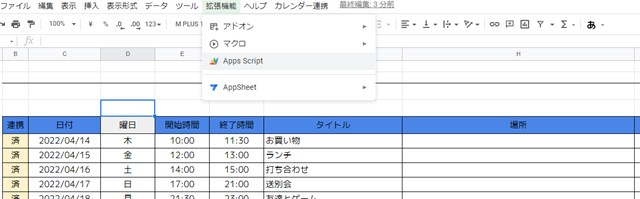
スプレッドシート上部にあるメニューバーから拡張機能>Apps Scriptを選択します。
 ここでスクリプトの入力画面が出てきたら下記のサンプルコードをコピペします。
ここでスクリプトの入力画面が出てきたら下記のサンプルコードをコピペします。
function onOpen() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
//スプレッドシートのメニューにカスタムメニュー「カレンダー連携 > 実行」を作成
var subMenus = [];
subMenus.push({
name: “実行”,
functionName: “createSchedule” //実行で呼び出す関数を指定
});
ss.addMenu(“カレンダー連携”, subMenus);
}
/**
* 予定を作成する
*/
function createSchedule() {
// 連携するアカウント
const gAccount = “○○@gmail.com”; // ○○ここに連携するカレンダーのアドレスを入れる
// 読み取り範囲
const topRow = 6;
const lastCol = 9;
// 0始まりで列を指定しておく
const statusCellNum = 1;
const dayCellNum = 2;
const startCellNum = 4;
const endCellNum = 5;
const titleCellNum = 6;
const locationCellNum = 7;
const descriptionCellNum = 8;
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// 予定の最終行を取得
var lastRow = sheet.getLastRow();
//予定の一覧を取得
var contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues();
// googleカレンダーの取得
var calender = CalendarApp.getCalendarById(gAccount);
//順に予定を作成
for (i = 0; i <= lastRow – topRow; i++) {
//「済」っぽいのか、空の場合は飛ばす
var status = contents[i][statusCellNum];
if (
status == “済” ||
status == “済み” ||
contents[i][dayCellNum] == “”
) {
continue;
}
// 値をセット 日時はフォーマットして保持
var day = new Date(contents[i][dayCellNum]);
var startTime = contents[i][startCellNum];
var endTime = contents[i][endCellNum];
var title = contents[i][titleCellNum];
// 場所と詳細をセット
var options = {location: contents[i][locationCellNum], description: contents[i][descriptionCellNum]};
try {
// 開始終了が無ければ終日で設定
if (startTime == ” || endTime == ”) {
//予定を作成
calender.createAllDayEvent(
title,
new Date(day),
options
);
// 開始終了時間があれば範囲で設定
} else {
// 開始日時をフォーマット
var startDate = new Date(day);
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes());
// 終了日時をフォーマット
var endDate = new Date(day);
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes());
// 予定を作成
calender.createEvent(
title,
startDate,
endDate,
options
);
}
//無事に予定が作成されたら「済」にする
sheet.getRange(topRow + i, 2).setValue(“済”);
// エラーの場合
} catch(e) {
Logger.log(e);
}
}
// ブラウザへ完了通知
Browser.msgBox(“完了”);
}
スクリプト内20行目にご自身で使われているGoogleアカウントを入力する場所があるので忘れずに記載してください。20行目に自分のGoogleアカウントを入れる理由は、ここに記載したGoogleアカウントのカレンダーにスプレッドシートのデータを同期しに行くためです。
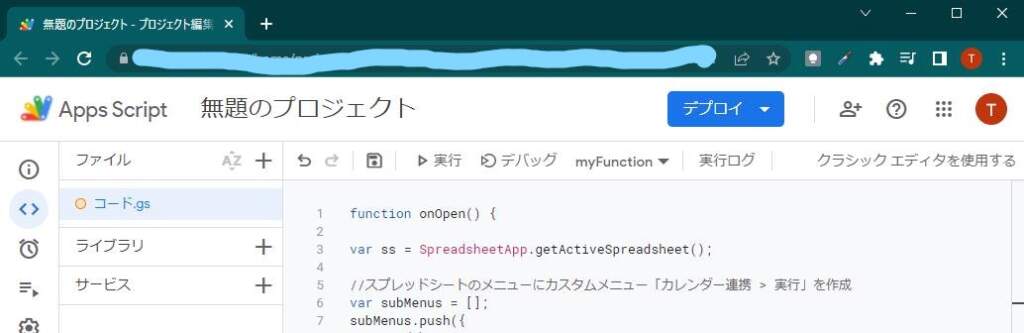
これでスクリプトを保存します。保存はエディタ画面上部にあるメニューバーにあるフロッピーディスクのマークをクリックします。
スクリプト名はApps Scriptのロゴの横にある”無題のプロジェクト”をクリックすると変更することができます。ここは自由に設定して構いません。(私はカレンダー連携と名付けました。)
これでスクリプトの準備は完了です。
カレンダーと連携
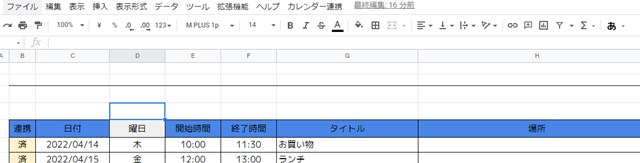
保存された状態でスプレッドシートを更新すると、保存したスクリプト名(今回はカレンダー連携)でスプレッドシート上部のメニューバーに追加されています。このカレンダー連携をクリックします。
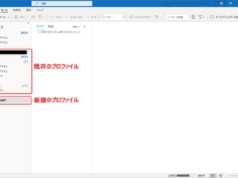
スクリプト初回起動時にGoogleアカウントを選択するように言われるので選択します。
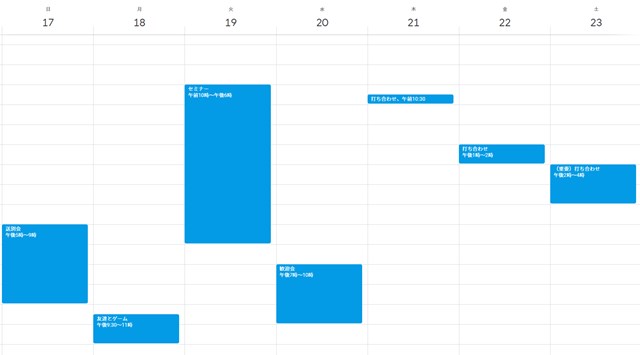
これでスプレッドシートのスケジュールを一括でカレンダーに登録することができました。
まとめ
無事スプレッドシートからGoogleカレンダーにスケジュール連携することができました。
今回はサンプルソースを使っての連携になりましたが、これをカスタマイズすることで、もっと細かい予定も入れることができます。
以降もこのスプレッドシートに予定を記入し、もう一度プログラム実行ボタン(カレンダー連携)をクリックすることでカレンダーに予定を入れることができます。
Google Apps Scriptでは、無駄な作業を自動化したり、外部サービスと連携するなどで、業務効率をUPさせることができます。
無料で簡単に始められるサービスですので、みなさんもぜひお試しください。